-
1. float 사용
float: left 를 사용해주기. (float를 감싸는 큰 div박스 만들기)
float을 쓰면 부모 박스 다음에 clear: both 사용해주자
<div style="float: left;"> <div>1</div> <div>2</div> <div>3</div> </div> <div style="clear: both;"></div>2.display 사용
display: inline-block 을 사용해주기
대신 요소들 사이에 공백 생기므로 (엔터말고 주석으로 넘기기) , (부모요소 font-size를 0을 주기)
로 공백 없앨 수 있음
//1번 주석으로 넘기기 <div style="display: inline-block;"> <div>1</div><-- --><div>2</div> </div> //2번 부모요소 font-size 0 <div style="display: inline-block; font-size: 0px;"> <div>1</div> <div>2</div> </div>3. flex 사용
부모요소에 display: flex 을 사용해주기
부모요소를 container 자식요소를 item 이라 한다.
-container속성
- display: flex (inline-flex)
자기의 width만 차지하며 height는 컨테이너의 높이를 따라감
(inline-flex와 flex 차이)

flex는 공간 전체 사용
2. flex-direction (방향 결정)
row 1 2 3 (row-reverse)
column 1 (column-reverse)
2
3
3. flex-wrap (줄넘김 처리)
nowrap (넘치면 삐져나옴)
wrap (자동 줄넘김) (wrap-reverse)
4. justify-content (메인축 정렬)
flex-start (왼쪽 정렬)
flex-end (오른쪽 정렬)
center (중앙 정렬)
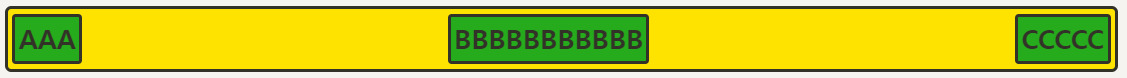
space-between

space-around

space-evenly

5. align-items (수직축 정렬)
stretch (수직방향으로 쭉 늘어남)
flex-start (맨위에 붙임)
flex-end (맨아래 붙임)
center (중앙)
-item 속성
- flex-basis ( 박스의 영역 설정)
- flex-grow ( 박스의 늘어날 때 비율) (0보다 큰 숫자로 적기 *0은 기본값)
- flex-shrink ( 줄어들 때 비율) (1보다 작은 숫자로 적기 *1이 기본값 (0적으면 박스의 기본 width가 유지되며 고정 툴 만들기 편함)
'HTML,CSS' 카테고리의 다른 글
pseudo-class (2) 2022.01.18 Table (2) 2022.01.17 Form & input태그 (1) 2022.01.13 css reset파일과 각종 라이브러리 (2) 2022.01.12 Position (2) 2022.01.12