-
ajaxJAVASCRIPT 2022. 2. 17. 13:35
ajax란 서버에서 데이터를 요청해서 받아오는데 새로고침 없이 받아오는 것을 말한다.
서버는 접속자가 요청을 하면 데이터를 갖다준다.요청이란 --GET요청 : URL을 입력해서 요청함(읽기)POST요청 : 정보들을 숨겨서 요청함(로그인 시, 블로그 글 발행시) (쓰기)따라서 ajax란 서버에다가 GET/POST 요청을 할 수 있게 도와주는데 새로고침없이 요청할 수 있음을 뜻한다.ajax요청 방법에는(jQuery 의 $.ajax() / axios의 axios.get() / 쌩자바스크립트의 fetch() ) 이렇게 있다.
Ajax 요청은 제이쿼리를 사용해야 편하다. 방법은$.ajax({ url: 'http://naver.com', type: 'GET' });이런 식으로, 사용하면 된다. 위는 naver에서 데이터를 가져오는 것이다.
$.ajax({ url: 'http://naver.com', type: 'GET' }).done(function(데이터) { console.log(데이터) //가져온 데이터 확인 }); //done함수는 ajax요청이 성공되면 뭔가를 해주세요 할 때 쓰는 함수이며, 함수안의 파라미턴 가져온 데이터를 의미한다.위처럼 done 함수를 사용하면 데이터를 가져와 어떤 것을 해주세요 라고 할 수 있다.
그리고 fail, always라는 함수도 있는데,
$.ajax({ url: 'http://naver.com', type: 'GET' }).fail(function() { //fail함수는 ajax실패시 실행할 코드 }).always(function() { //ajax요청시 항상 실행할 코드 뭐 로딩중입니다 이런거?? });이런 식으로 사용한다.
ajax에서 가져온 데이터로 활용해보면
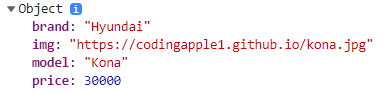
$.ajax({ url : 'https://codingapple1.github.io/data.json', type : 'GET' }).done(function(데이터) { console.log(데이터) $('.brand').html(데이터.brand); $('.model').html(데이터.model); $('.price').html(데이터.price); $('.card-img-top').attr('src',데이터.img) });이렇게 사용할 수 있는데, 먼저 console.log(데이터)로 데이터가 어떤 타입인지 본다. 여기선 object 자료형이므로

.brand라는 클래스의 div박스에 제이쿼리의 html 특성을 이용해서 데이터.brand로 데이터 바인딩을 해주면 된다.
'JAVASCRIPT' 카테고리의 다른 글
hammer.js 또는 js의 터치이벤트 (2) 2022.02.21 Scroll UI (2) 2022.02.18 DOM의 개념과 이벤트리스너 ready, load (2) 2022.02.16 데이터 바인딩 연습과 sort,map,filter등 분류 함수 (2) 2022.02.15 인터렉티브 폼 (input,change이벤트, HTML동적생성, forEach반복문) (2) 2022.02.11