-
blog레이아웃 bootstrap이용Vue.js 2022. 7. 21. 03:27
vue에 bootstrap를 설치하는 방법은 몇가지가 있는데,
먼저, 사이트에서

이렇게 css, js를 첨부해주면 된다. 하지만 이 방법은 거리가 멀어지거나, 사이트에 문제가 생기면 중단이 될 수 있다.
그래서 두번째로는 다운하는 방법이 있는데,
미리보기 띄우던 터미널은 종류하고,
npm install bootstrap@next @popperjs/core //5버전 npm install bootstrap jquery popper.js //4버전이렇게 설치해주고,
main.js에 가서 맨 위에
import 'bootstrap' import 'bootstrap/dist/css/bootstrap.min.css'이렇게 두가지를 import해주면 된다.

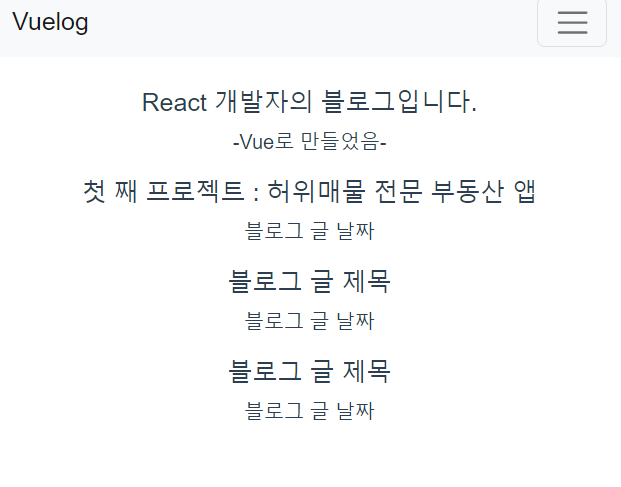
그리곤 이런 식으로 app.vue와 list.vue컴포넌트를 만들어서 props로 데이터도 보내고 대충 만들어준다.
'Vue.js' 카테고리의 다른 글
router에서 페이지나누기 (0) 2022.07.25 Router사용하기 (0) 2022.07.21 vue의 라이프사이클 (0) 2022.07.20 상품정렬기능과 데이터 원본보존 (0) 2022.07.19 vue의 UI애니메이션 (0) 2022.07.19